
前阵子想出了一个自动修改WIFI密码功能的代码。
说白了就是油猴自动执行JS代码来自动控制和操作路由器管理页面,从而达到自动更新密码的目的。
参考文章:《历经艰难险阻,我搞定了自动修改路由器 WIFI 密码》
文章链接:https://www . SYSADM . cc/index . PHP/xitongyunwei/841-after-a-lot-of-differences-I-resolved-issue-to-change-wifi-password-of-router-自动。
看过上一篇文章的朋友应该知道,我上一篇文章用的是老款TP-Link路由器,它的管理页面比较老套,操作起来确实比较麻烦。
其中居然用到了frameset这种很复古的标签元素,让我回忆起一段不堪回首的往事。
所以整个代码实现过程充满了艰辛和痛苦。
好在新的TP-Link路由器的管理界面比旧的简洁、简化了很多,更方便我们定位、获取、操作这些标签元素。
现在流行的就是这个新版本的管理接口路由器,所以对于大家来说,本文的内容和代码更适合参考,可以直接使用。
最近刚买了新的TL-WDR8661,AC2600起步。一般家庭无线没有问题,我就演示了一下。
什么都别说,赶紧干活!
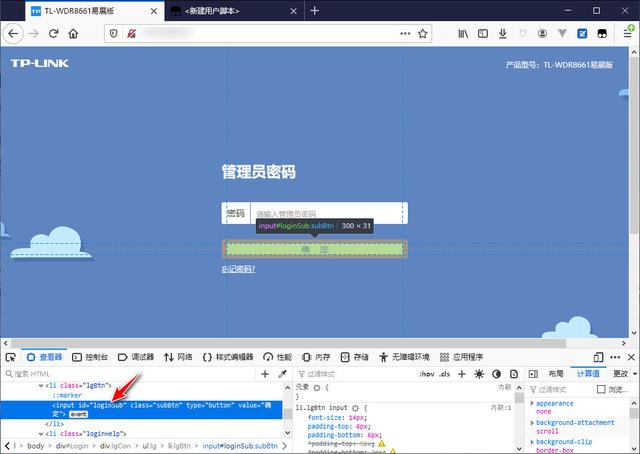
按F12打开Firefox的调试窗口,点击查看器定位网页标签元素。
单击左侧的箭头图标,并用鼠标找到密码框。
密码框的id是lgPwd,所以自动填写密码的代码是这样的。
//填写密码document.getelementbyid ('lgpwd ')。value=' 123456
接下来,获取OK按钮的id,即loginSub,并编写如下点击OK的代码。
//按下OK登录按钮文档。getelementbyid ('loginsub ')。单击();
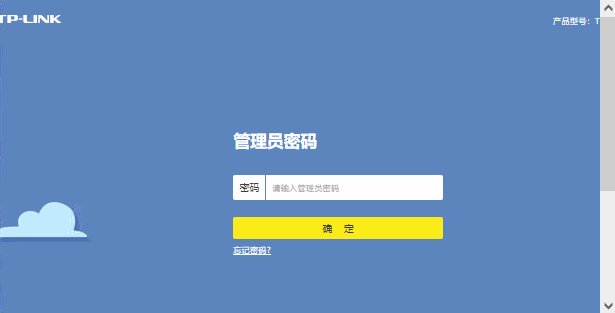
定位密码修改框并成功登录管理页面后,我们可以直接看到设置无线密码的地方。
既然修改密码的设置都在首页,为什么不直接改呢?
嗯,这么说没有错,但是这里有一个小细节需要注意,就是一定要确定我们真的定位到了这个页面。
你这话是什么意思?
说白了,首先要保证不会因为某种原因(比如误点)跳转到其他页面,否则就找不到想要的密码修改框。
所以我们需要先让代码定位到这个页面,然后再考虑修改密码。
那么问题来了,这个主页在哪里?
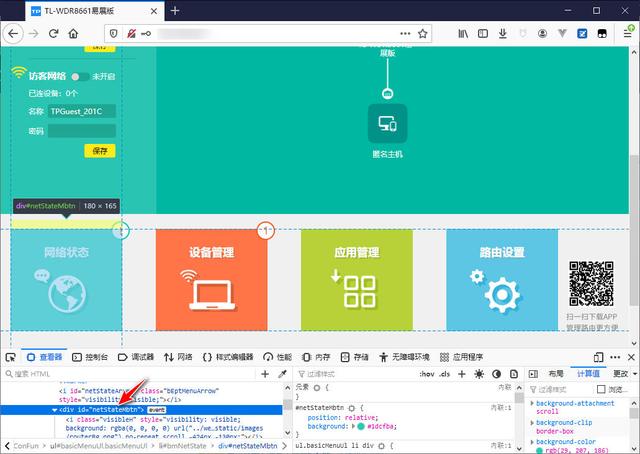
定位首页通过观察,我们可以很容易的知道,我们通过点击下面的一排网格图标,切换了不同功能的页面。
单击第一个图标“网络状态”找到主页。
好了,那么下一步就简单了,我们可以很容易地得到这个div标签元素的id为netStateMbtn。
是div吗?不应该是纽扣什么的吗?
其实从它的id名就能看出来,它充当的是一个按钮。
所以点击它的代码应该是这样的。
//单击网络状态图标文档。getElementByid ('netStatembtn ')。单击();
修改保存密码定位主页后,就可以考虑如何修改保存密码了。
和前面的操作一样,没有特别的悬念。定位密码输入框和保存按钮的id,分别为hostWifiPwdBs和hostWifiSaveBs。
填写密码,点击OK按钮,编写代码。
//修改WIFI密码document . getelementbyid(' hostwiipwdbs ')。value=' password//单击以保存文档。getElementByid ('hostwifisavebs ')。单击();

事情好像到这里就结束了,真的吗?
不然其实就是一个小坑!
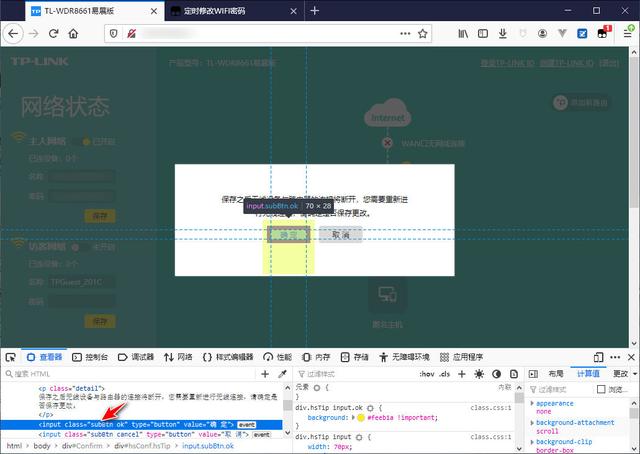
当您点击保存按钮时,会弹出一条警告,提醒您是否确定要更新密码。
这个框很烦不是吗,但这也是程序保证用户不出错的惯例。
好吧,既然已经出现了,就要想办法处理。
振作起来,继续加油!
当警告窗口出现时,我们可以在窗口中找到OK按钮的id。
纳尼?没有身份证?
果然,可怕的事情发生了。它没有id,怎么玩?
嘿,别慌,我发现它有一个类,subBtn ok。这个类可以用来定位吗?
幸运的是,答案是肯定的,但是你需要使用getElementsByClassName。
小伙伴们应该注意到了,是Elements,不是Element,英文单词是复数。
这意味着它是用来获取一组元素的,所以结果不是单个而是多个,所以结果以数组的形式表示。
好的,我们在这个页面中找不到第二个类为subBtn ok的tag元素,所以这个确认按钮只能是数组的第一个成员。
所以代码应该是这样的。
//关闭确认提示文档。getElementsbyclassname(' subBTNOK ')[0]。单击();您可以使用控制台来测试代码是否正确。

完整的参考代码和演示图片考虑了很多程序问题(如程序中断等。),我们需要添加一些延迟、判断、比较等相应的代码来完善整个程序。
这里举个例子,比如密码每天自动改。密码算法由你自己决定,可以简单,也可以复杂,只要你自己能猜出来,别人没那么容易猜出来。
还有其他需要考虑的问题,让小伙伴们自己判断,自己完善代码。
以下参考代码基本可以实现这些功能:
自动登录管理页面每天自动填写密码并保存密码。算法是一个固定的字符串加上当天的日期(例如Sysadm20210606)来判断密码是否过期,可以保证路由器在离线后再次上线时仍然可以执行修改密码的功能。完整代码下载:
下载链接:https://pan.baidu.com/s/1rpV4vjiO8MmMUtmNDMQwDQ
提取代码:关注微信官方账号,发送000844。
将代码保存在oil monkey中,刷新路由器页面开始执行。
关于油猴的操作细节,可以参考之前的文章(本文开头有链接)或者其他文章,这里暂时不赘述。
//==UserScript==//TP-Link路由器型号TL-WDR8661测试通过//@name定时修改路由器无线局域网(无线保真的缩写)密码//@命名空间http://tampermonkey.net///@版本0.1//@描述网管小贾的博客/www.sysadm.cc//@作者@网管小贾//@匹配http://192。168 .1 .1///@ icon https://www.google.com/s2/favicons?domain=89.251//@ grant none//==/user script==(function(){ ' use strict '//您的代码在这里.//页面完全加载后运行窗户。onload=函数autorun(){ console。日志('页面加载完毕,可以执行代码!');约会。原型。format=function(fmt){ let o={ ' M '这个。getmonth()1,//月份d ' this.getDate(),//日' h ' this.getHours(),//小时' m ' this.getMinutes(),//分' s ' this.getSeconds(),//秒问:数学。地板((这个。getmonth()3)/3),//季度S' this.getMilliseconds() //毫秒};if (/(y )/.测试(fmt))fmt=fmt。替换(RegExp .$1,(this.getFullYear()' ').substr(4 - RegExp .$ 1 .长度));对于(让k在o中){ if(new RegExp((' k ')).测试(fmt))fmt=fmt。替换(RegExp .$1,(正则表达式. length==1)?(o[k]) : (('00' o[k]).substr(('' o[k]).长度)));}返回fmt };var currentDate=(新日期())。格式(' yyyyMMdd ');var checkDate=函数changeWifi() { currentDate=(新日期())。格式(' yyyyMMdd ');if (currentDate!=checkDate) { console.log('不同!-当前日期:'当前日期' |检查日期:'检查日期);setTimeout(function() { try { //登录document.getElementById('lgPwd ').value=文档。getelementbyid(“登录订阅”).单击();} catch(e){ } setTimeout(function(){ try { current Date=(new Date()).格式(' yyyyMMdd ');//定位"网络状态"首页画面文档。getelementbyid(' netStateMbtn ').单击();setTimeout(function() { try { //避免重复修改如果(文档。getelementbyid(' hostwiipwdbs ').值!='Sysadm' currentDate) { //修改无线局域网(无线保真的缩写)密码文档。getelementbyid(' hostwiipwdbs ').value=' Sysadm ' currentDate//保存文档。getelementbyid(' hostwivisavebs ').单击();//关闭确认提示文档。getelementsbyclassname(' subBtn ok ')[0].单击();settime out(function(){ check date=当前日期;}, 1000);} } catch(e){ checkDate=' '} }, 1000);} catch(e){ checkDate=' '} }, 1000);}, 2000);} else { console.log('相同!-当前日期:'当前日期' |检查日期:'检查日期);} } var myVarmyVar=setInterval(change wifi,1 * 10 * 1000);//控制台。log(myVar);}})();动态效果演示:

写到最后,本着能做就做,绝不强求的原则,我简单粗暴的写出了这么低劣的代码,请见笑!
虽然基本可以达到预期的效果,但是由于自身水平的原因,程序代码还有很多不足,希望各位大神给点意见。
那么在实际使用的过程中,最终的效果真的能满足实际需求吗?
希望大家谈谈,谈谈自己的看法。


